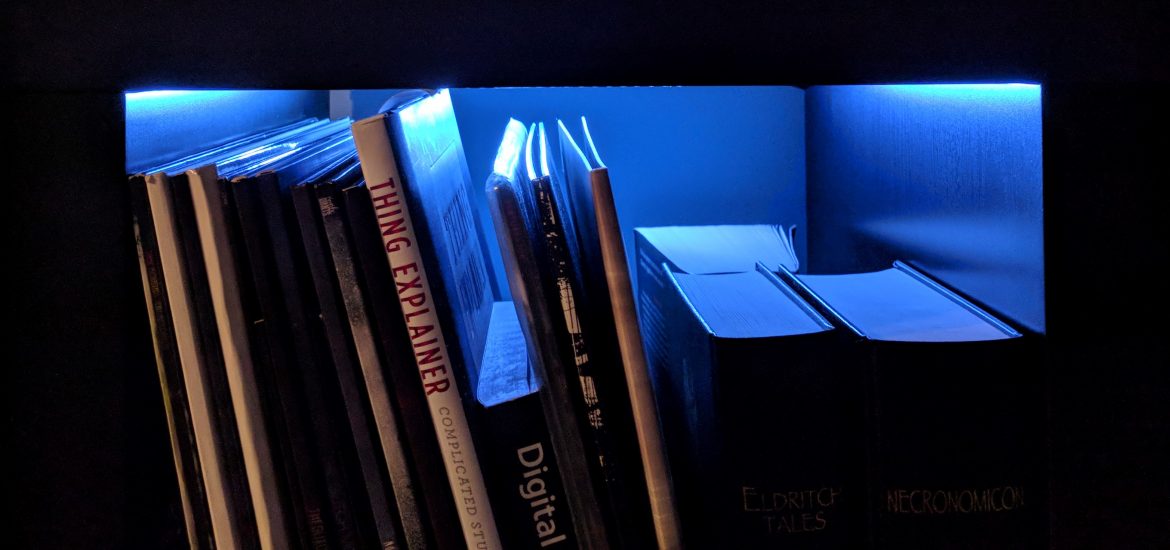
Confession, in moments of inspiration I tend to buy electronics kit and then end up leaving it unused for ages. I’ve had a Pimoroni Mote kit and a Raspberry Pi Zero W sitting around for some time now, and whilst I originally intended to mount the LEDs in my PC case, I eventually decided to add some much need lighting to my Ikea Kallax bookshelf. Rather than settle for a static display I decided to completely over-engineer this project and make them controllable over the LAN.
The first task was to figure out how to mount the LED sticks to my bookshelf. I’m sure I could have fashioned something from cardboard and tape, but ended up designing two sizes of bracket to clip over the shelves. These are fairly thin so they only took a few minutes to print.
I wasn’t quite sure how I going to end up mounting the Raspberry Pi Zero W and the Mote controller board to the back the bookshelf, so for now they’re attached to the back of the cupboard with liberal amounts of double-sided tape. At some point I may come up with a more elegant solution. Despite the Raspberry Pi’s position (in the inch gap between the wall and the bookshelf) the WiFi signal is actually pretty good. This is important for the next step!
At this point I could have set the included Cheerlights code running and called it a day, but I really liked the idea of letting others directly control the lighting. Thanks to some advice from the Pimoroni forums, I was pointed in the direction of Flask. I’d been meaning to try it out for a while and this seemed like the perfect opportunity. Flask is essentially a micro webserver and allows you to connect URLs to Python functions.
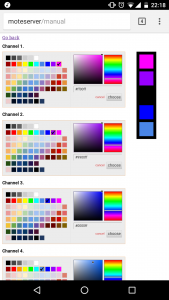
In a very short amount of time I was able to navigate to moteserver/1/FF0000 to set the colour of a stick. I added several other commands to let me interrogate the state of a stick and then turned to look at the UI. Whilst the URLs are functional I really wanted a full UI to allow a user to select a colour. Rather than reinvent the wheel I found a good one online and set about integrating it. This was just a case of using Javascript to put in requests to the Flask API when a colour was selected. Here’s what the finished UI looks like:
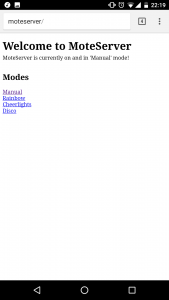
Being able to manually choose the colour was only a small part of the system I’d imagined. Alongside what I’d dubbed ‘manual’ mode, I also had some ideas for ‘preset’ modes such as displaying a rainbow across all the sticks, or ‘Cheerlights’ mode where the colours would be pulled from the Twitter hashtag #cheerlights. Using the examples provided in the Mote library made this fairly straightforward, all I had to do was ensure that switching between modes was handled correctly. I ended up tying it all together with a homepage. It displays the state of the LEDs (on/off) and which of the modes is currently running.
The code behind this is actually fairly compact, and as ever you can find it on my GitHub page. Since all the animations have to run in threads, the trickiest part was making sure that they were correctly started and shutdown. As much as I’d like to spend time making the UI fancier, it’s too tempting to add more presets instead! This sort of stuff is proving to be a good workout of some webdesign muscles I haven’t used in a few years, so I may have a go at more projects like this in the future.